- What Are Common Causes of .JSX Files Lost or Failure?
- How to recover lost .JSX files?
- Programs to recover .JSX files
- How to open file with .JSX extension?
What Are Common Causes of ".JSX" Files Lost or Failure?
There are several common causes of .jsx files being lost or failing:
- Accidental deletion: The most common cause is accidentally deleting the .jsx file. This can happen when organizing files, cleaning up the system, or mistakenly deleting the wrong file.
- File corruption: .jsx files can become corrupted due to various reasons such as hardware malfunction, software errors, or improper shutdown of the system. This can lead to the file being unreadable or unusable.
- Software or system updates: Sometimes, updates to the software or operating system can cause compatibility issues with .jsx files, resulting in failure or loss of the file.
- Virus or malware attacks: Viruses or malware can infect and damage files, including .jsx files. They can corrupt the file or delete it entirely.
- File system errors: Errors in the file system, such as bad sectors on the storage device, can cause .jsx files to become lost or fail.
- Human error during development: During development, human errors like accidental overwriting, saving in the wrong location, or improper code changes can lead to the loss or failure of .jsx files.
- Hardware failure: If the storage device where the .jsx file is stored encounters a hardware failure, such as a hard drive crash or SSD failure, the file can be lost or become inaccessible.
To prevent the loss or failure of .jsx files, it is recommended to regularly back up files, use reliable storage devices, keep software and systems up to date, and use antivirus software to protect against malware.
How to recover lost ".JSX" files?
Sometimes while working with a computer, laptop or other stationary or mobile devices, you may encounter various bugs, freezes, hardware or software failures, even in spite of regular updates and junk cleaning. As a result, an important ".JSX" file may be deleted.

🧺 How to Recover Files and Folders After Sending Them to the Recycle Bin and Deleting? (Windows 11)
By no means should you think that the only way to recover a ".JSX" file is always to create it once more.
Use programs for recovering ".JSX" files if a file was lost after accidental or deliberate deleting, formatting the memory card or the internal storage, cleaning the storage device, after a virus attack or a system failure.
Programs to recover ".JSX" files
Looking for a way to get files back? In cases when files were deleted and they cannot be restored by using standard operating system tools, use Hetman Partition Recovery.
Follow the directions below:
-
Download Hetman Partition Recovery, install and start the program.
-
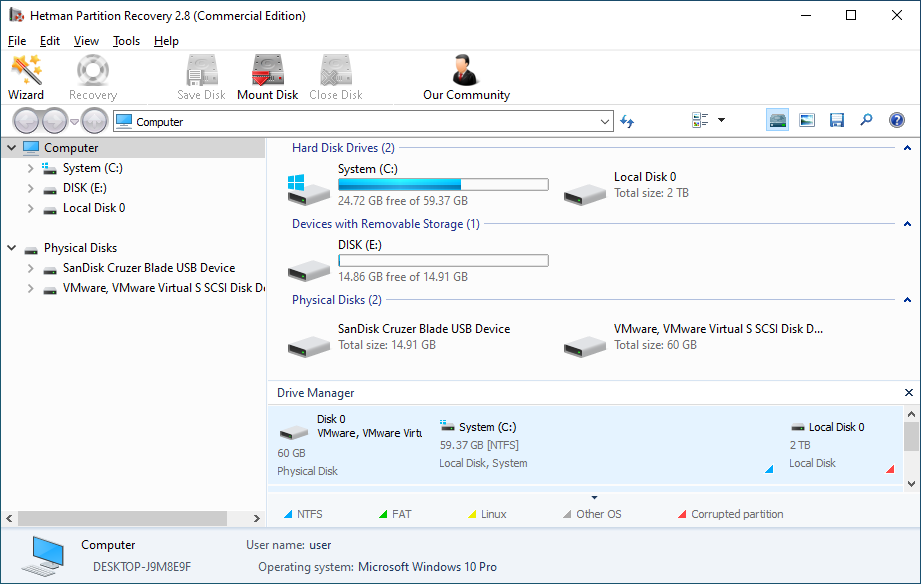
The program will automatically scan the computer and display all hard disks and removable drives connected to it, as well as physical and local disks.

-
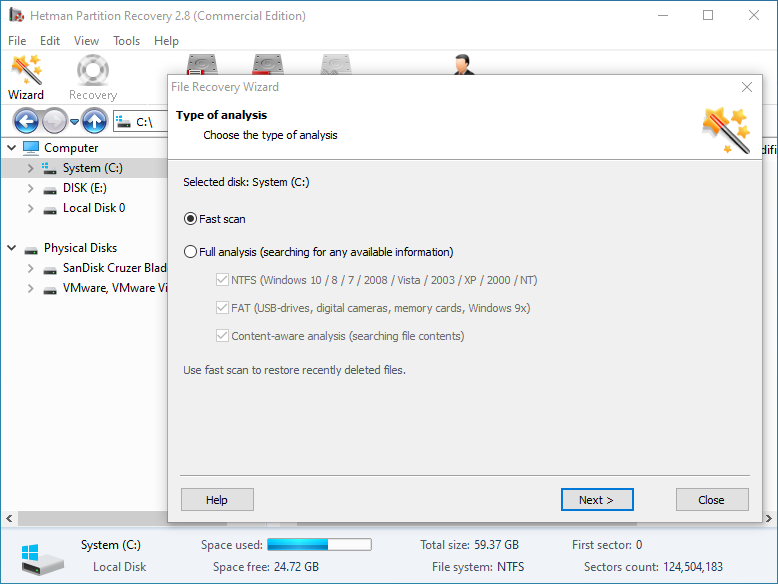
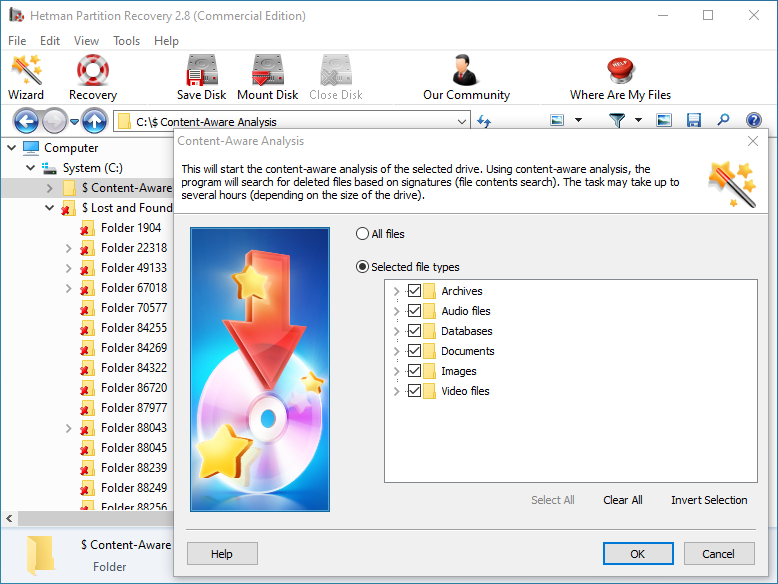
Double-click on the disk from which you need to recover ".JSX" files, and select analysis type.

-
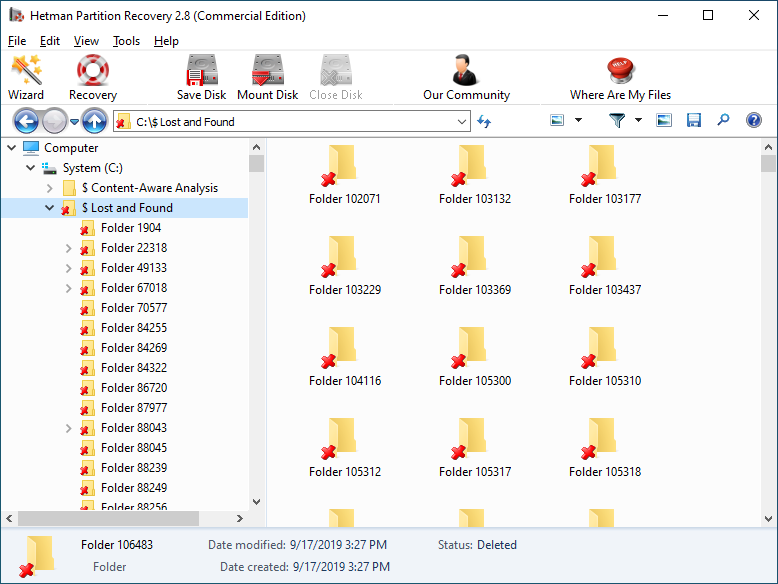
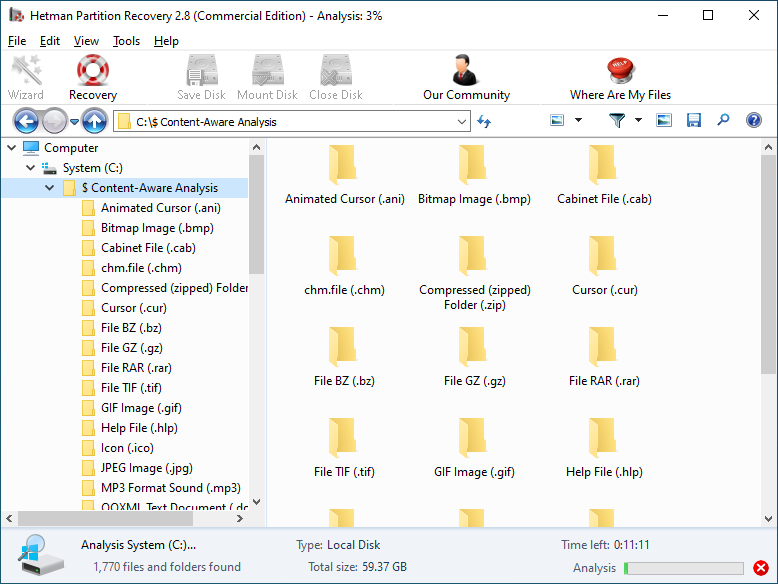
When the scanning is over, you will be shown the files for recovery.

-
To find a file you need, use the program’s interface to open the folder it was deleted from, or go to the folder "Content-Aware Analysis" and select the required file type.

-
Select the files you have been looking for and click "Recovery".

-
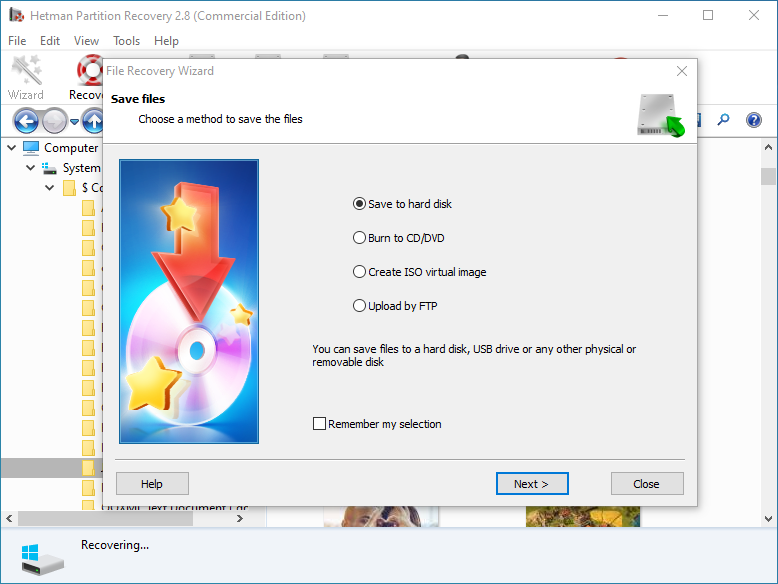
Choose one of the methods for saving the files and recover them.

How to open file with ".JSX" extension?
Looking for how to open a stereo extendScript Script File image file file?
Programs that open ".JSX" files
| Windows |
|---|
|
|
|
|
| Mac |
|
|
|
|
Additional Information
-
File type: ExtendScript Script File
-
File extension: .JSX
-
Developer: Adobe Systems
-
Category: Executable Files
-
Format: N/A



