- What Are Common Causes of .SVG Files Lost or Failure?
- How to recover lost .SVG files?
- Programs to recover .SVG files
- How to open file with .SVG extension?
What Are Common Causes of ".SVG" Files Lost or Failure?
There are several common causes of ".SVG" files being lost or failing:
- File corruption: Sometimes, ".SVG" files can become corrupted due to various reasons such as improper saving, transfer errors, or software issues. This can result in the file being unreadable or unusable.
- Incompatible software: If you try to open or edit an ".SVG" file using software that does not support the SVG format, it may lead to errors or the file not being displayed correctly. Ensure that you are using software specifically designed for working with ".SVG" files.
- File deletion: Accidental deletion of ".SVG" files can occur if you mistakenly delete the file or if it gets deleted during a cleanup process. Always double-check before deleting any files to avoid losing important data.
- Storage device failure: If the storage device containing the ".SVG" files, such as a hard drive or USB drive, experiences a failure or gets damaged, it can result in the loss of the files stored on it.
- Virus or malware attacks: Malicious software can infect and corrupt files on your computer, including ".SVG" files. It is important to have up-to-date antivirus software installed to protect your files from such threats.
- Improper file transfer: If you encounter errors while transferring ".SVG" files from one device to another, such as interruptions during copying or moving, it can lead to file loss or corruption.
- Operating system or software updates: Sometimes, updates to your operating system or software can cause compatibility issues with ".SVG" files, resulting in failure to open or use them properly.
To minimize the risk of ".SVG" file loss or failure, it is advisable to regularly backup your files, use reliable storage devices, keep your software and operating system up to date, and exercise caution when handling files to avoid accidental deletion or corruption.
How to recover lost ".SVG" files?
Sometimes while working with a computer, laptop or other stationary or mobile devices, you may encounter various bugs, freezes, hardware or software failures, even in spite of regular updates and junk cleaning. As a result, an important ".SVG" file may be deleted.

🧺 How to Recover Files and Folders After Sending Them to the Recycle Bin and Deleting? (Windows 11)
By no means should you think that the only way to recover a ".SVG" file is always to create it once more.
Use programs for recovering ".SVG" files if a file was lost after accidental or deliberate deleting, formatting the memory card or the internal storage, cleaning the storage device, after a virus attack or a system failure.
Programs to recover ".SVG" files
Looking for a way to get files back? In cases when files were deleted and they cannot be restored by using standard operating system tools, use Hetman Partition Recovery.
Follow the directions below:
-
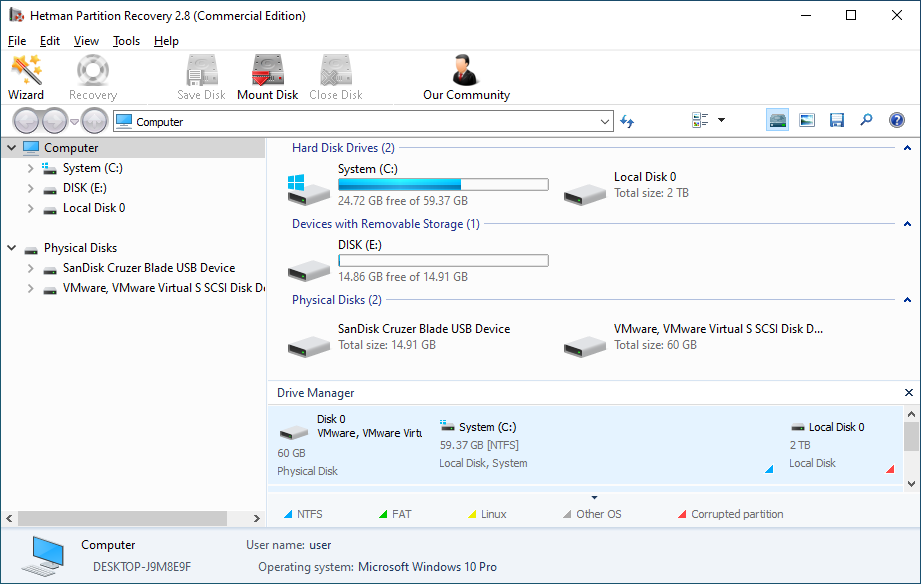
Download Hetman Partition Recovery, install and start the program.
-
The program will automatically scan the computer and display all hard disks and removable drives connected to it, as well as physical and local disks.

-
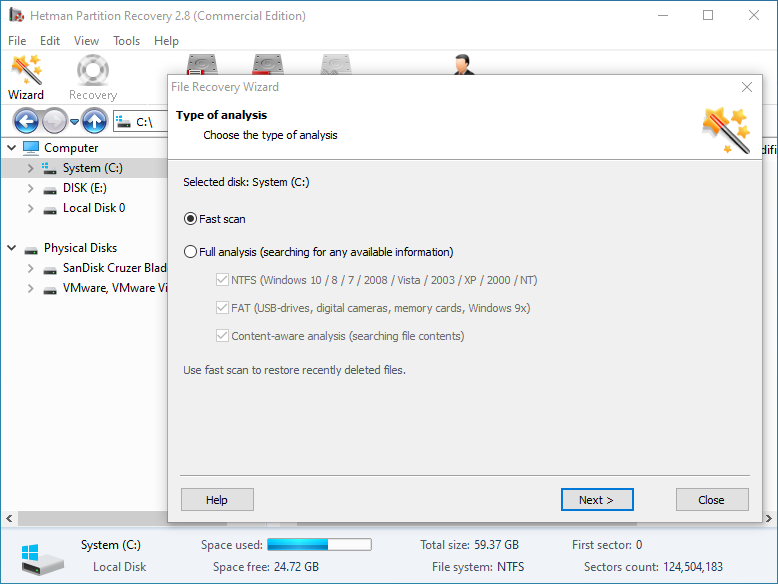
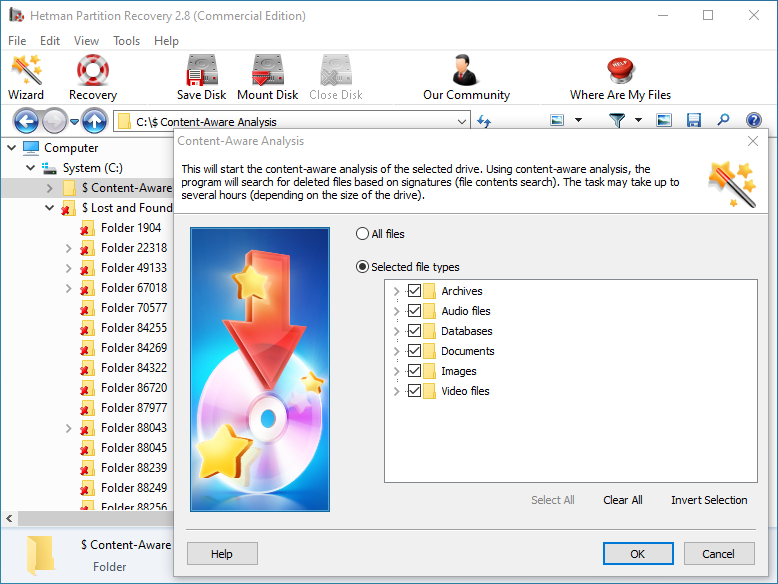
Double-click on the disk from which you need to recover ".SVG" files, and select analysis type.

-
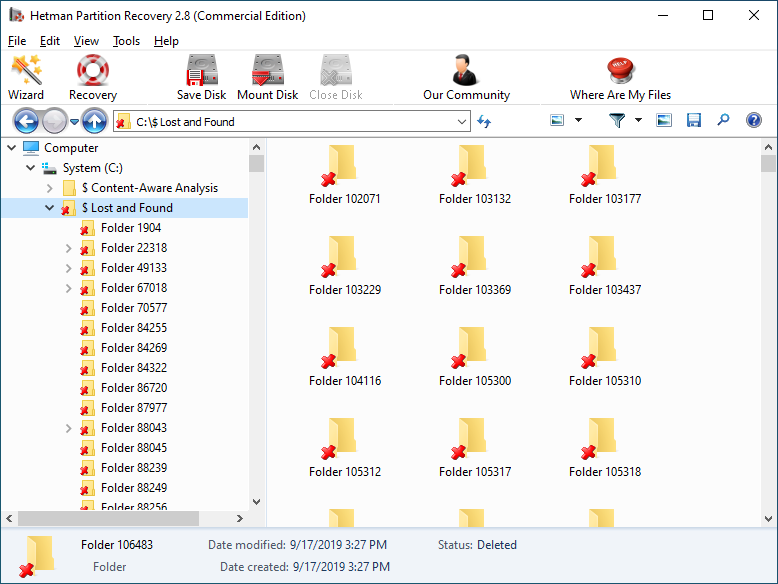
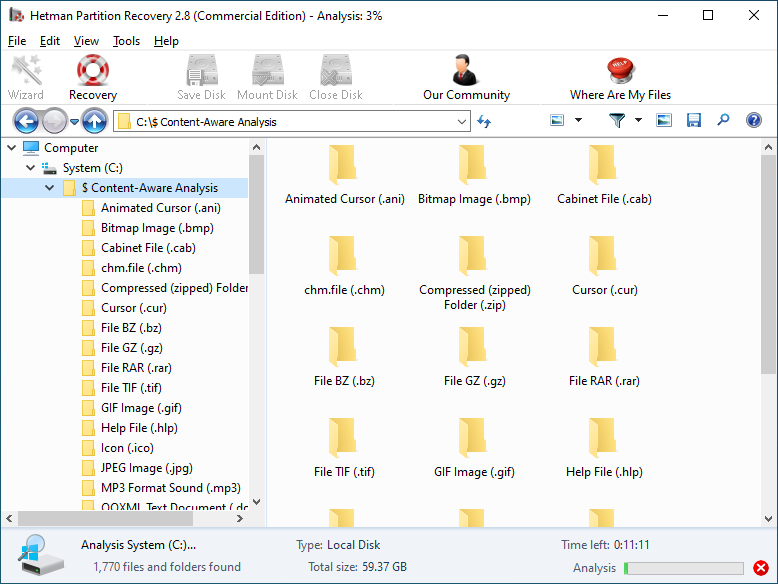
When the scanning is over, you will be shown the files for recovery.

-
To find a file you need, use the program’s interface to open the folder it was deleted from, or go to the folder "Content-Aware Analysis" and select the required file type.

-
Select the files you have been looking for and click "Recovery".

-
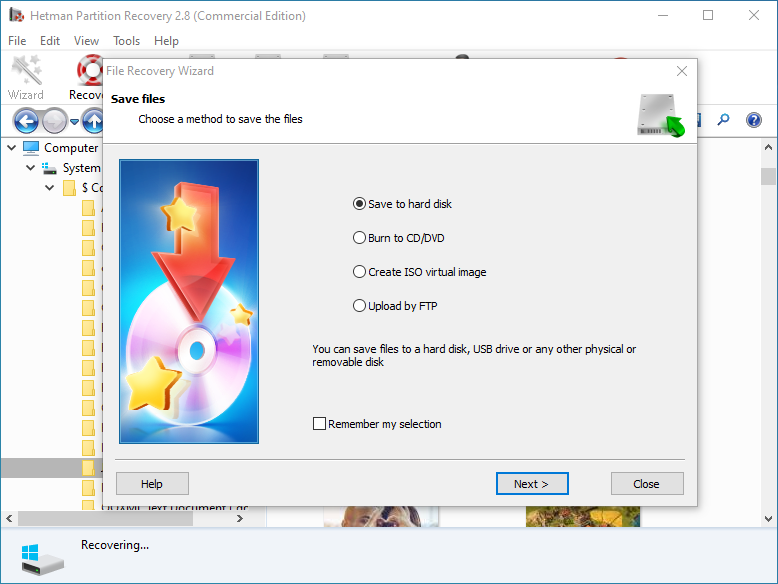
Choose one of the methods for saving the files and recover them.

How to open file with ".SVG" extension?
Looking for how to open a stereo scalable Vector Graphics File image file file?
Programs that open ".SVG" files
| Windows |
|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
|
|
|
|
|
|
| Web |
|
|
|
|
| Android |
|
|
Additional Information
-
File type: Scalable Vector Graphics File
-
File extension: .SVG
-
Developer: Adobe Systems
-
Category: Vector Image Files
-
Format: XML
-
Mime-type: image/svg+xml
-
HEX: 3C
-
File types that use the extension .SVG:
Scalable Vector Graphics File
Saved Game File



