- What Are Common Causes of .DHTML Files Lost or Failure?
- How to recover lost .DHTML files?
- Programs to recover .DHTML files
- How to open file with .DHTML extension?
What Are Common Causes of ".DHTML" Files Lost or Failure?
There are several common causes of ".DHTML" files being lost or failing:
- Accidental deletion: Users may accidentally delete ".DHTML" files while organizing or cleaning up their computer or storage devices.
- File corruption: ".DHTML" files can get corrupted due to various reasons such as improper shutdown, hardware failure, software conflicts, or malware infection. This corruption can render the files unreadable or inaccessible.
- Software or system errors: Errors in software or operating systems can cause ".DHTML" files to become lost or fail. This can occur due to bugs, compatibility issues, or improper installation or uninstallation of software.
- Formatting or partitioning errors: Formatting a storage device or partitioning it incorrectly can result in the loss of ".DHTML" files. This can happen when attempting to format or partition a drive without proper knowledge or accidentally selecting the wrong drive.
- Hardware failure: Hard drives or other storage devices can fail due to mechanical issues, electrical problems, or physical damage. Such failures can lead to the loss or failure of ".DHTML" files stored on those devices.
- Virus or malware attacks: Viruses or malware can infect and damage ".DHTML" files, making them inaccessible or causing them to be deleted. This can occur through malicious email attachments, downloads from untrusted sources, or visiting compromised websites.
- Human error: Users may accidentally overwrite or replace ".DHTML" files with incorrect versions or save them in the wrong location, leading to loss or failure.
- Sudden power outage: If a computer or storage device is abruptly shut down due to a power outage, ".DHTML" files being accessed or saved at that time may become corrupted or lost.
- Software or system updates: Sometimes, software or system updates can cause compatibility issues with existing ".DHTML" files, leading to failures or loss.
- Physical damage or loss: Physical damage to storage devices, such as dropping a hard drive or losing a portable storage device, can result in the loss of ".DHTML" files if they were stored on those devices.
It is important to regularly back up ".DHTML" files and implement appropriate security measures to minimize the risk of loss or failure.
How to recover lost ".DHTML" files?
Sometimes while working with a computer, laptop or other stationary or mobile devices, you may encounter various bugs, freezes, hardware or software failures, even in spite of regular updates and junk cleaning. As a result, an important ".DHTML" file may be deleted.

🧺 How to Recover Files and Folders After Sending Them to the Recycle Bin and Deleting? (Windows 11)
By no means should you think that the only way to recover a ".DHTML" file is always to create it once more.
Use programs for recovering ".DHTML" files if a file was lost after accidental or deliberate deleting, formatting the memory card or the internal storage, cleaning the storage device, after a virus attack or a system failure.
Programs to recover ".DHTML" files
Looking for a way to get files back? In cases when files were deleted and they cannot be restored by using standard operating system tools, use Hetman Partition Recovery.
Follow the directions below:
-
Download Hetman Partition Recovery, install and start the program.
-
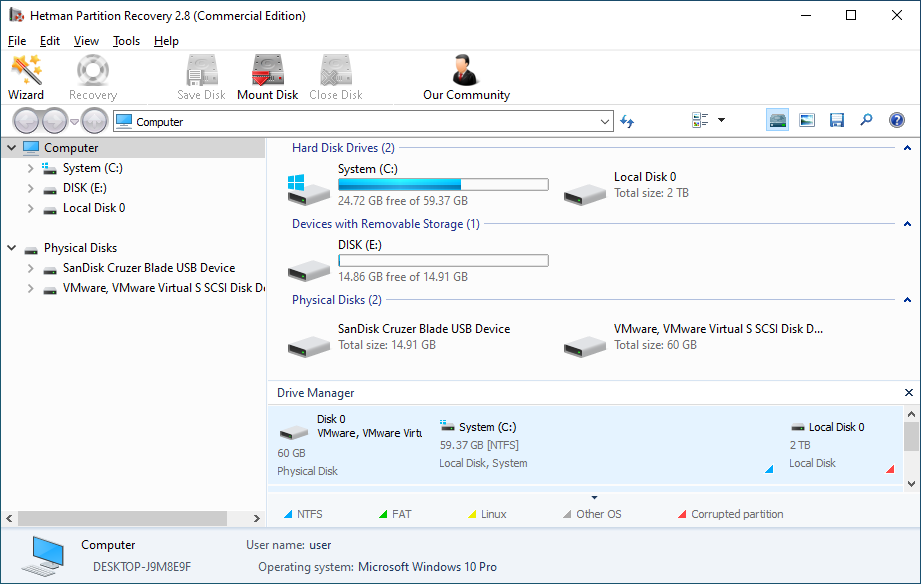
The program will automatically scan the computer and display all hard disks and removable drives connected to it, as well as physical and local disks.

-
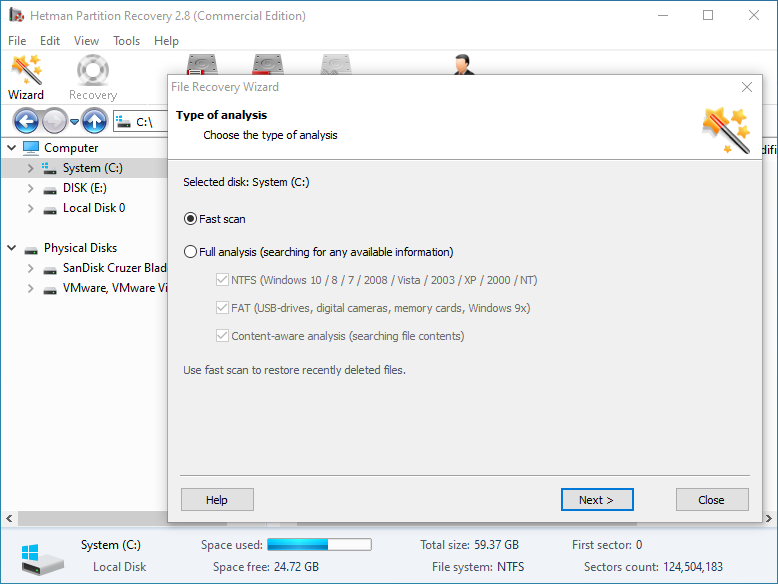
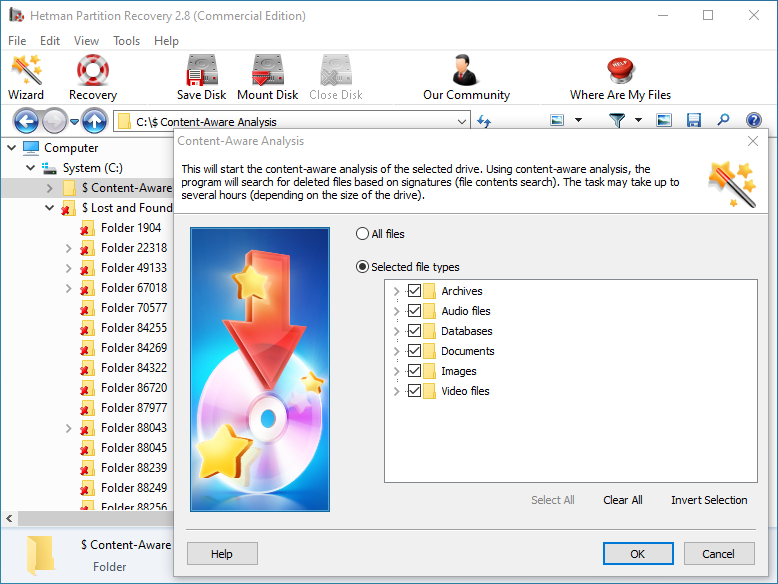
Double-click on the disk from which you need to recover ".DHTML" files, and select analysis type.

-
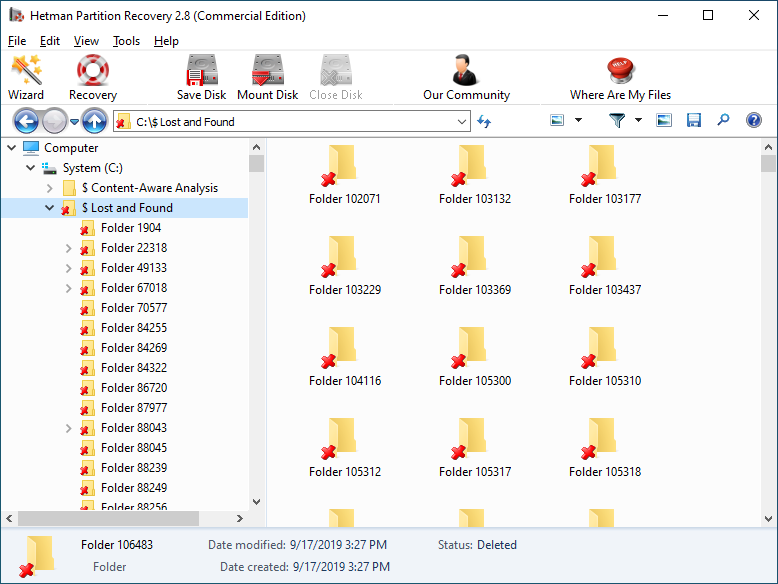
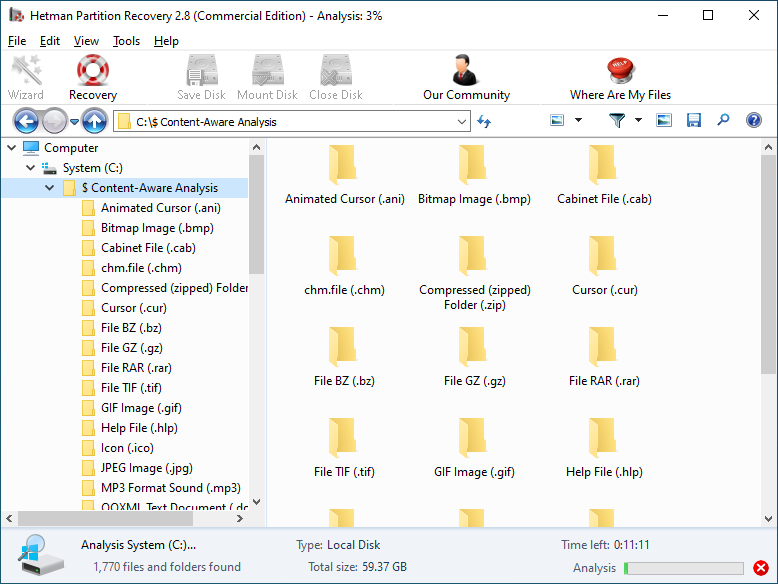
When the scanning is over, you will be shown the files for recovery.

-
To find a file you need, use the program’s interface to open the folder it was deleted from, or go to the folder "Content-Aware Analysis" and select the required file type.

-
Select the files you have been looking for and click "Recovery".

-
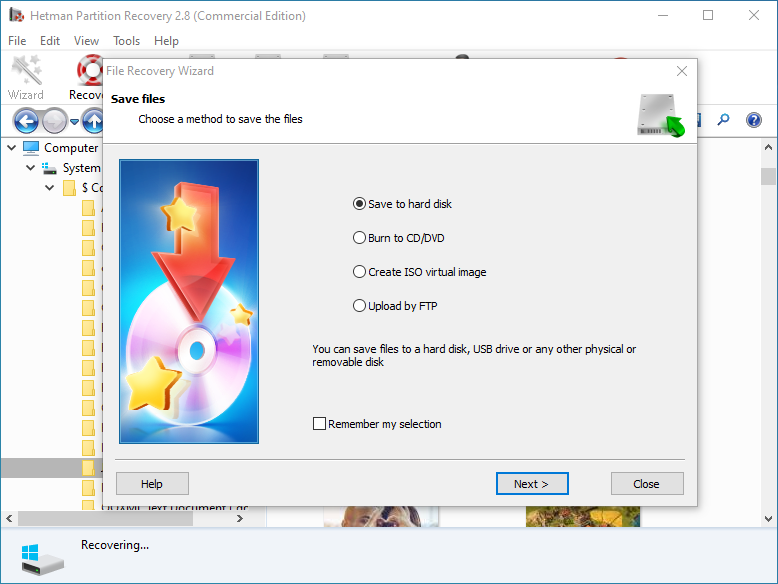
Choose one of the methods for saving the files and recover them.

How to open file with ".DHTML" extension?
Looking for how to open a stereo dynamic HTML file image file file?
Programs that open ".DHTML" files
| Windows |
|---|
|
|
|
|
| Mac |
|
|
|
|
Additional Information
-
File type: Dynamic HTML file
-
File extension: .DHTML
-
Developer: N/A
-
Category: Web Files
-
Format: N/A



