- What Are Common Causes of .SCSS Files Lost or Failure?
- How to recover lost .SCSS files?
- Programs to recover .SCSS files
- How to open file with .SCSS extension?
What Are Common Causes of ".SCSS" Files Lost or Failure?
There are several common causes of ".SCSS" files being lost or experiencing failure:
- Accidental deletion: The most common cause is accidentally deleting the ".SCSS" files. This can happen when cleaning up files or folders, or when moving files between directories.
- File corruption: ".SCSS" files can become corrupted due to various reasons, such as hardware or software issues, power outages, or improper shutdowns. Once corrupted, the files may not be accessible or may fail to compile properly.
- Disk or storage failure: If the disk or storage device where the ".SCSS" files are stored fails, it can result in data loss. This can happen due to physical damage, software errors, or other technical issues.
- Software or system updates: Sometimes, updating the software or system used to work with ".SCSS" files can cause compatibility issues or conflicts, leading to file loss or failure.
- Virus or malware attacks: Malicious software can infect and damage ".SCSS" files, making them inaccessible or causing them to malfunction.
- Human error: Mistakes made during coding or development, such as incorrect file naming, improper file organization, or accidental overwriting, can lead to ".SCSS" file loss or failure.
- Synchronization issues: When working with version control systems or collaborative tools, conflicts can occur during file synchronization, resulting in the loss or corruption of ".SCSS" files.
To prevent ".SCSS" file loss or failure, it is recommended to regularly backup files, use version control systems, maintain a secure computing environment, and follow best practices for file management and organization.
How to recover lost ".SCSS" files?
Sometimes while working with a computer, laptop or other stationary or mobile devices, you may encounter various bugs, freezes, hardware or software failures, even in spite of regular updates and junk cleaning. As a result, an important ".SCSS" file may be deleted.

🧺 How to Recover Files and Folders After Sending Them to the Recycle Bin and Deleting? (Windows 11)
By no means should you think that the only way to recover a ".SCSS" file is always to create it once more.
Use programs for recovering ".SCSS" files if a file was lost after accidental or deliberate deleting, formatting the memory card or the internal storage, cleaning the storage device, after a virus attack or a system failure.
Programs to recover ".SCSS" files
Looking for a way to get files back? In cases when files were deleted and they cannot be restored by using standard operating system tools, use Hetman Partition Recovery.
Follow the directions below:
-
Download Hetman Partition Recovery, install and start the program.
-
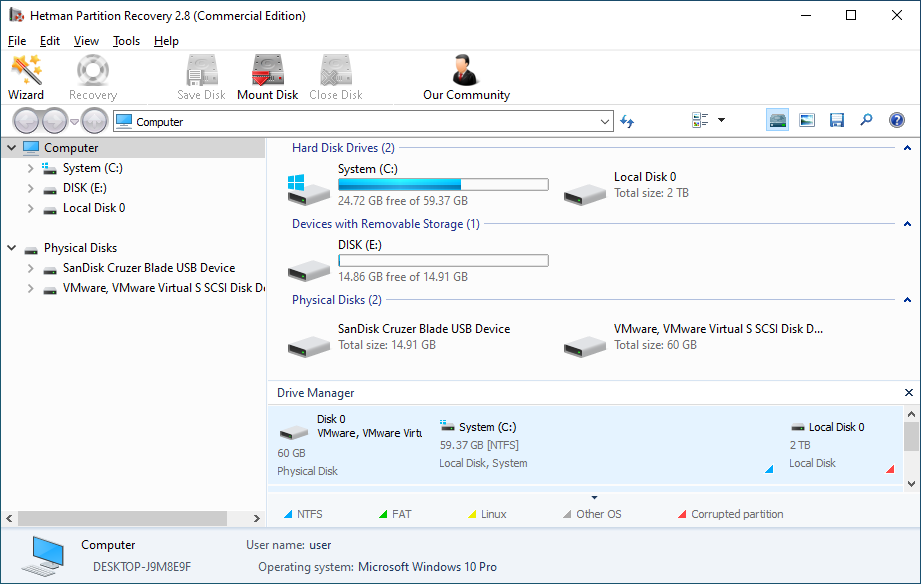
The program will automatically scan the computer and display all hard disks and removable drives connected to it, as well as physical and local disks.

-
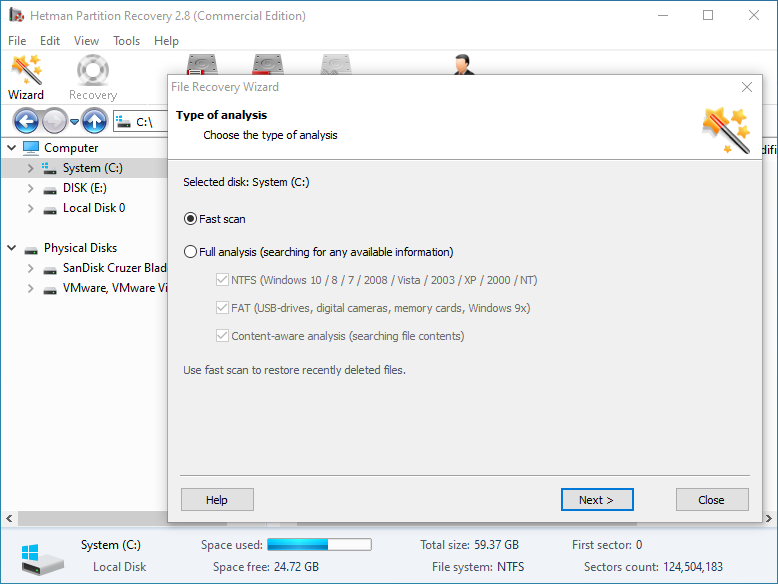
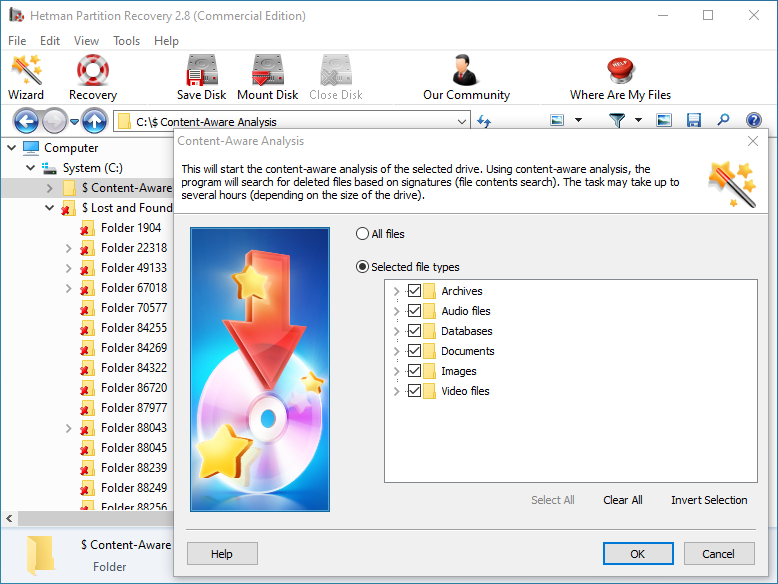
Double-click on the disk from which you need to recover ".SCSS" files, and select analysis type.

-
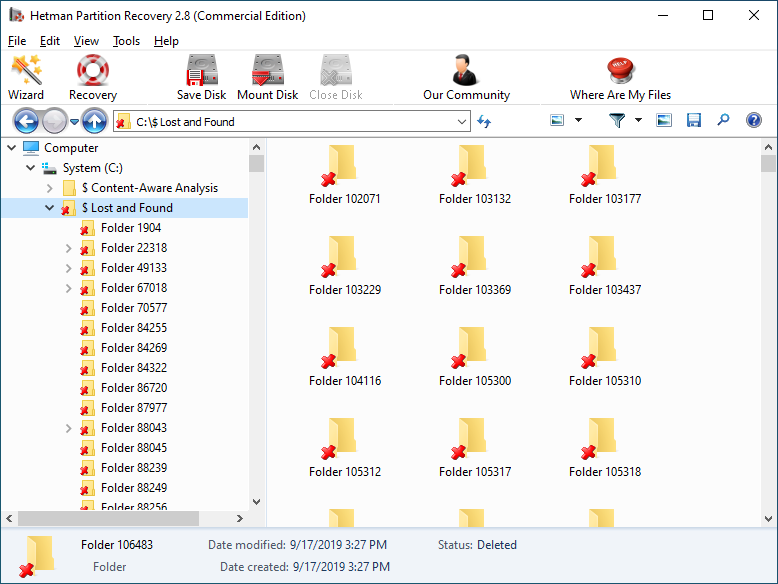
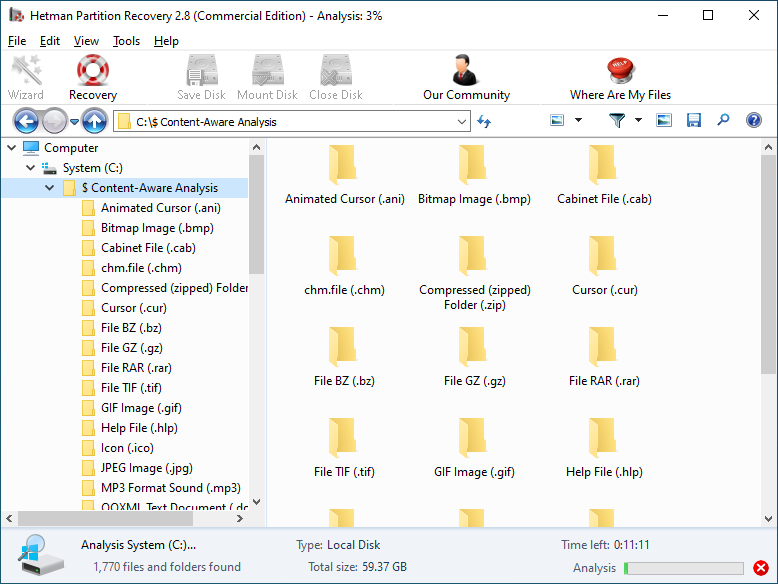
When the scanning is over, you will be shown the files for recovery.

-
To find a file you need, use the program’s interface to open the folder it was deleted from, or go to the folder "Content-Aware Analysis" and select the required file type.

-
Select the files you have been looking for and click "Recovery".

-
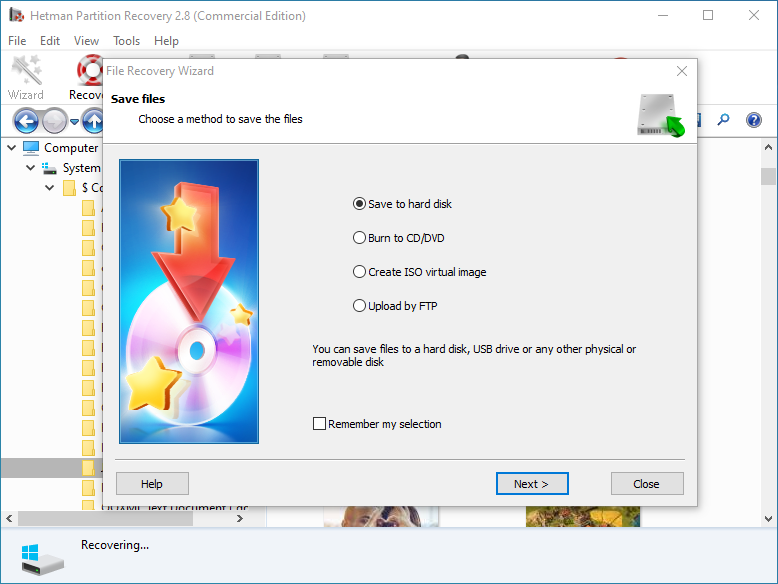
Choose one of the methods for saving the files and recover them.

How to open file with ".SCSS" extension?
Looking for how to open a stereo sass Cascading Style Sheet image file file?
Programs that open ".SCSS" files
| Windows |
|---|
|
|
|
|
|
|
|
|
| Mac |
|
|
|
|
|
|
|
|
|
|
| Linux |
|
|
| Android |
|
|
Additional Information
-
File type: Sass Cascading Style Sheet
-
File extension: .SCSS
-
Developer: N/A
-
Category: Web Files
-
Format: Text



